Many people have asked me what I do these day. To respond to a request from my home department at UVa, I wrote a blurb about my job earlier today. I’m sharing it more broadly to show how I’m utilizing my graduate training in music studies (ethnomusicology!) and digital humanities and give visibility to postdoctoral careers outside of the conventional academic path.
——————————————————————————————————————————-
As an ACLS Public Fellow, I work with the City of Los Angeles Department of Cultural Affairs (DCA). I use the phrase “research & design” to encapsulate my role here at DCA. The goal of my fellowship is to help the department augment its digital relevance by developing information systems and resources to increase public engagement and transparency. I hope to contribute to the early efforts of establishing the department as a public cultural broker in the information age, shifting the role of government away from a regulator to an enabler and educator.
At work, I ask prickly questions about the intersection among the arts experience, civic participation, and technology. Combining my training in ethnomusicology and digital humanities, I spend my days making sense of data culture at the city and understanding large amounts of arts and cultural data from various departmental programs. I research innovative forms of information technologies across sectors, keeping abreast of academic and public discourse about the ethics and civil rights concerning information culture. My research produces recommendations for data and information system redesign. I help implement some solutions by generating prototypes for arts data mapping and impact data storytelling, for instance. I also engage in staff education through teaching new methods of research, analysis, and communication including geospatial information system (GIS), digital photo story, and data visualization. My recommendations often speak to social issues related to culture and technology touching on topics such as big data, public-private partnerships, gentrification, and neoliberalism. I strive to make effective procedural and occasionally programmatic recommendations based on my observations and participation of municipal work, as the city government transitions into a new information era.
Within DCA’s divisional structure, I work closely with the Marketing and Development Division. Currently, I’m co-leading the departmental website project with our Assistant General Manager and Communication Director with the goal to design a suite of digital services. To help increase transparency and build trust among our constituents and related stakeholders, I manage social media (@culture_LA) and develop digital communication guidelines, articulating the department’s mission and impact to the public.
Additionally, I serve as the department’s liaison with the Mayor’s Office, consulting and developing inter-departmental projects including the Open Data initiative and the Great Streets program. I interpret Mayor’s requests for data-driven approaches to quantify arts and cultural programming and design possible implementations that are sensitive to the richness and sometimes immeasurability of cultural experiences.
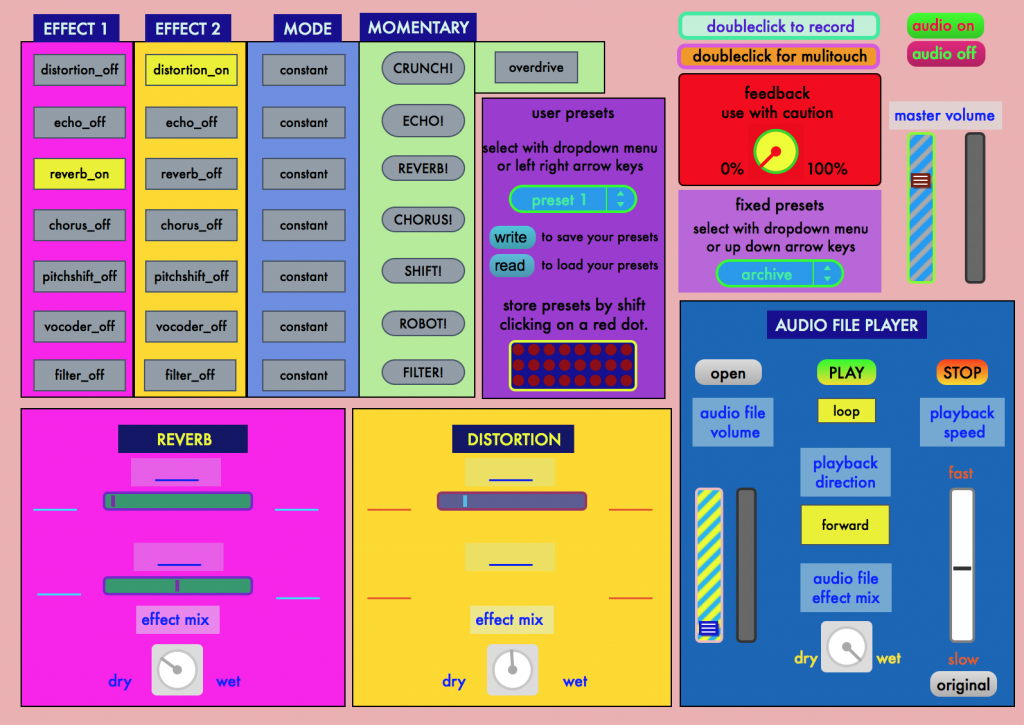
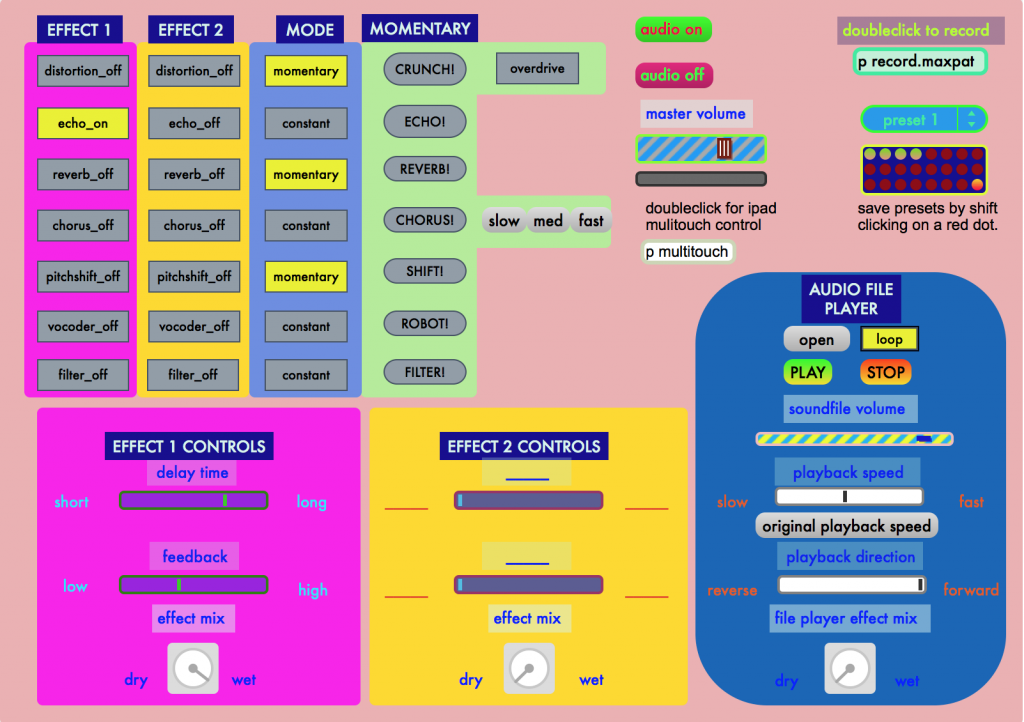
Aside from my work with DCA, I continue to publish my research and lead digital and public scholarship projects including Movable Parts, a socially engaged maker project; and Paperphone, a scholarly audio app funded by Duke’s Franklin Humanities Institute. I also write songs and perform in Bitter Party, a band that reanimates my research findings related to Asian American melancholia and postcolonial wartime musics.





 bio
bio